
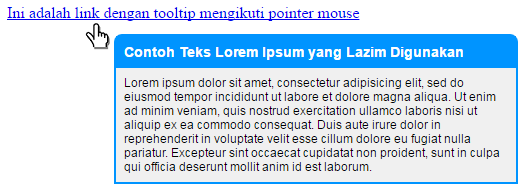
Sekarang kita coba membuat tooltip seperti gambar di atas. Yang membuat saya tertarik adalah tooltip ini bisa bergerak mengikuti gerakan pointer mouse di sepanjang text link.
Tampilan kotak tooltip kita buat dengan menggunakan CSS lalu untuk menggerakan kotak tersebut kita pakai javascript
<script>
var tooltip = document.querySelectorAll('.tooltip');
document.addEventListener('mousemove', fn, false);
function fn(e) {
for (var i = tooltip.length; i--;) {
tooltip[i].style.left = e.pageX + 'px';
tooltip[i].style.top = e.pageY + 'px';
}
}
</script>
Untuk coding lengkapnya silakan coba di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>CSS Tooltip</title>
<style>
a:hover .tooltip
{ display: block; }
.tooltip {
display: none;
position: absolute;
z-index: 1000;
margin: 15px;
border:2px solid #0094ff;
border-radius: 8px 8px 0 0;
width:400px;
font: 12px Arial;
}
.tooltip h3 {
background:#0094ff;
color:#ffffff;
margin:0;
padding:8px;
}
.tooltip p {
background:#f0f0f0;
color:#000000;
margin:0;padding:8px;
}
</style>
</head>
<body>
<a href="#" >Ini adalah link dengan tooltip mengikuti pointer mouse
<div class="tooltip">
<h3>Contoh Teks Lorem Ipsum yang Lazim Digunakan</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident,
sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</a>
<script>
var tooltip = document.querySelectorAll('.tooltip');
document.addEventListener('mousemove', fn, false);
function fn(e) {
for (var i = tooltip.length; i--;) {
tooltip[i].style.left = e.pageX + 'px';
tooltip[i].style.top = e.pageY + 'px';
}
}
</script>
</body>
</html>
Selamat mencoba, semoga sukses.